
Gaia Sky APOD
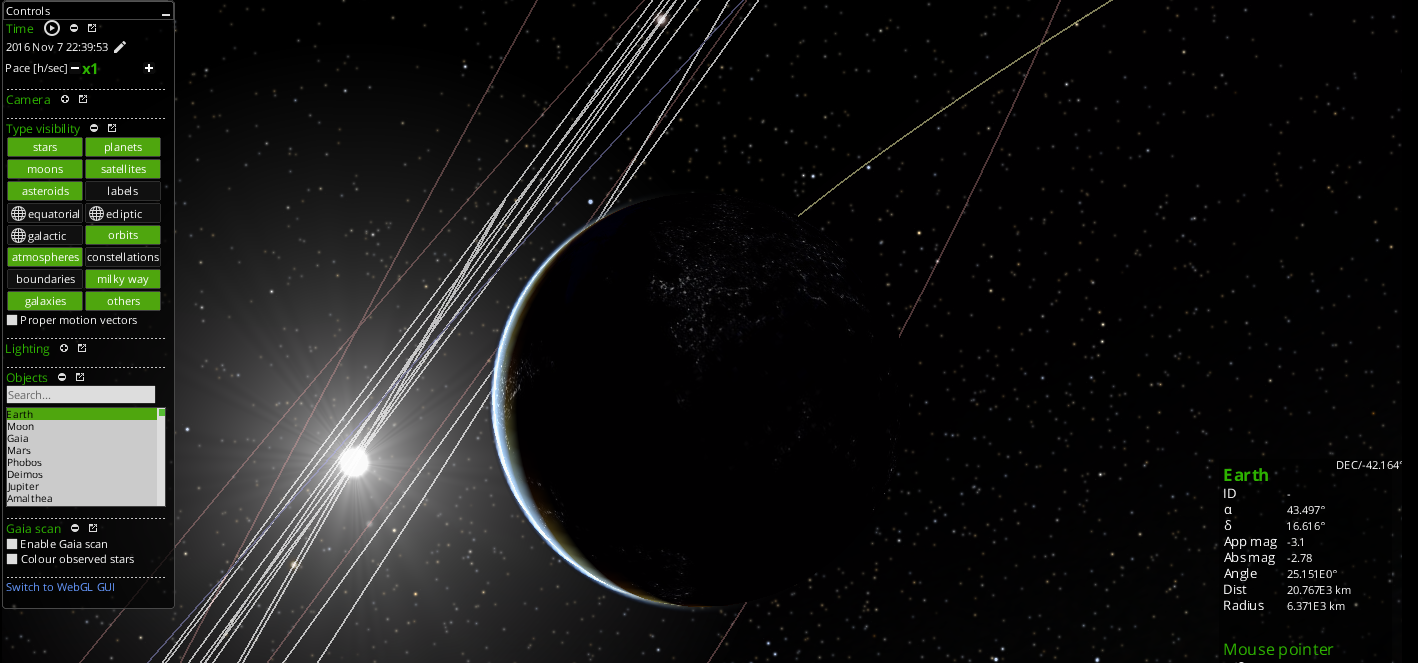
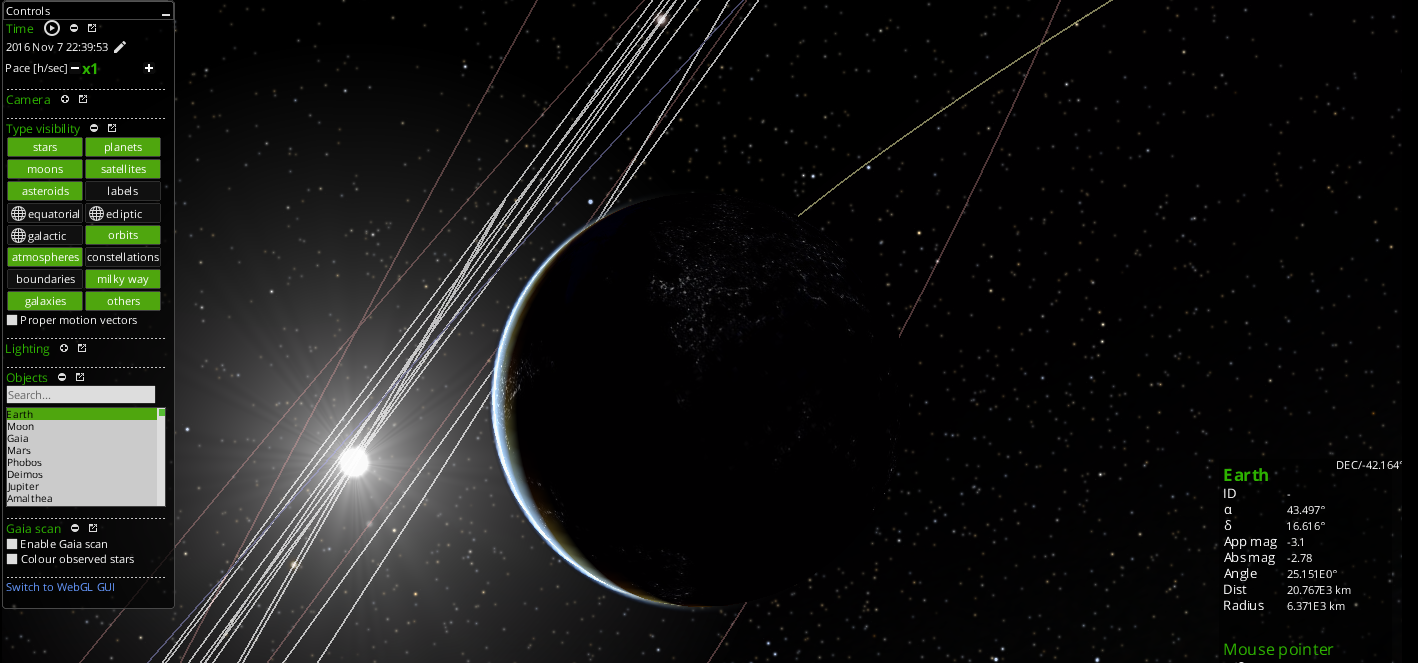
Today, 26 September 2016, the Astronomy Picture of the Day (APOD) features a video we have prepared with Gaia Sky at the ARI/Uni Heidelberg. The video itself shows a flight from outside of our Milky Way galaxy to the Sun and then a travel through the Solar System towards the vicinity of the Earth, displaying in this journey a little over 600.000 stars from the TGAS part of Gaia Data Release 1.
With Gaia Data Release 1 in mind, we have prepared a few videos with flights through the TGAS catalog and generally showcasing Gaia Sky.

Gaia Sky version 1.0.0
Last September 14 the first Gaia catalog, Gaia Data Release 1, was made public. To celebrate the occasion, we also released version 1.0.0 of our virtual Universe software, Gaia Sky. This time around, the software comes with big improvements and lots of new features, the most prominent of which is the addition of the TGAS catalog, a part of Gaia DR1 which contains 3D positions for approximately 2 million objects. Check out the release trailer.
Today I’m releasing version 0.800b of Gaia Sky, probably the last beta version before version one, which will come in late summer with GDR1 (Gaia data release 1).
This time around we bring on loads of improvements, bug fixes and new features. Here is a comprehensive change log:
- Reimplemented star render algorithm, now all stars are shaded as points in the GPU.
- New Milky Way rendering with 40K particles and 100 nebulae.
- Three graphics quality settings, low, normal and high, which have an impact in the size of textures, the complexity of the models and the quality of the graphical effects.

Gaia Sky WebGL version
The Gaia Sky software, former Gaia Sandbox, (and in particular its WebGL ports) has been chosen by ESA to be Gaia Image of the Week. The WebGL version includes a spinoff –called A Window to Gaia: The Focal Plane – which displays in real time the Tycho-2 stars that are being observed by Gaia. The WebGL ports have problems with mobile browsers and also with Safari, but they should work well with Google Chrome and Firefox (the former is significantly faster than the latter).
I have been working hard these last couple of months and today I’m proud to announce the release of the second beta version of the Gaia Sandbox, the open source, free, astronomy sandbox focused on the Gaia mission.