Tag: Programming
Supercharging Exoplanets
A short report on the new developments in exoplanet datasets in Gaia Sky
A couple of years ago I wrote about the procedurally generated planets in Gaia Sky. In this post, I provided a more or less detailed technical overview of the process used to procedurally generate planetary surfaces and cloud layers.
Since then, we have used the system to spice up the planets in the planetary systems for which the Gaia satellite could determine reasonable orbits (see the data here, and some Gaia Sky datasets for some of those systems here, including HD81040, Gl876, and more).
However, with the upcoming Gaia DR4, the number of candidate exoplanets is expected to increase significantly, rendering the “one dataset per system” approach unmaintainable. In this post I describe some of the improvements made with regards to exoplanets in Gaia Sky, in both the handling of large numbers of extrasolar systems seamlessly, and in the brand new, improved procedural generation of planetary surfaces and clouds.
Creating and Applying Patches
Use diff and patch to create and apply patches to files
The POSIX diff, cmp and patch commands are very versatile. Sometimes, you need to edit a part of a file and send only your changes to somebody else to apply. This is where these handy commands can help. This post describes concisely how to use them to compare files, create patches and apply them.
Sparse Virtual Textures
A technical description of my implementation of Sparse Virtual Textures in Gaia Sky

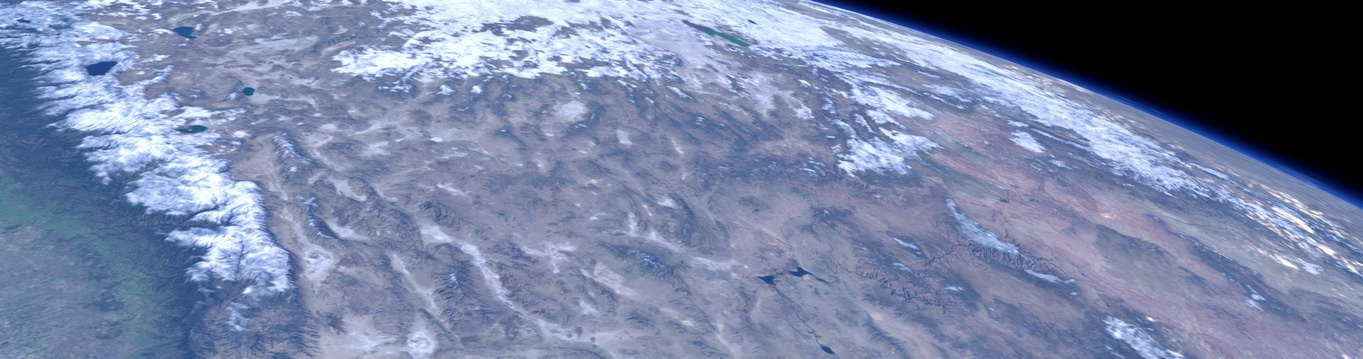
Real time rendering of the Earth in Gaia Sky with surface, cloud and height virtual textures.
Implementing proper virtual texture support in Gaia Sky has been on my to-do list for many years. And for many years I have feared that very item, as the virtual texture mechanism is notoriously complex and hard to implement. However, once working, they are very cool and bring a lot of value to software like Gaia Sky. In this post, I describe and discuss my implementation of virtual textures in Gaia Sky in detail, and provide a thorough examination of some of its most interesting points. If you are looking for the specifics of how to define or use virtual texture datasets in Gaia Sky, please refer to the official documentation. Here I provide only a general technical description.
Google Kills JPEG XL
Why Google controlling Chrome/Blink development is bad for everyone
The web is currently based around the JPEG, PNG and GIF image formats. These are all very old and suboptimal formats which were never designed in the first place with the modern web in mind. A few newer competing formats have popped up recently, aiming to dethrone the original trio to postulate themselves as the standard web image format of the future. These are, essentially, WebP (.webp extension), developed by Google and hated by almost everyone else, AVIF (.avif extension), based on the AV1 container and developed by the ‘Alliance for Open Media’, a conglomerate of big tech companies that are anything but open, and JPEG XL (.jxl extension), developed by the Joint Photographic Experts Group, the same people that developed the original JPEG.
So what’s the fuss all about? Recently, Google decided to kill JPEG XL support in Chrome. A full report follows.
Huge Refactoring in Gaia Sky: ECS
Moving the old inheritance hierarchy to an entity component system
In these last few days I have merged a huge internal refactoring into Gaia Sky’s master branch. This refactoring has been cooking for several months and has adapted or completely replaced virtually every piece in the code base. Read on if you want to know more.
Performance Analysis of Java Loop Variants
What is the fastest loop variant? Does it even matter?
From time to time I profile Gaia Sky to find CPU hot-spots that are hopefully easy to iron out. To do so, I launch my profiler of choice and look at the CPU times for the top offender methods. Today I went through such a process and was surprised to find a forEach() method of the Java streams API among the worst offenders. Was the forEach() slowing things down or was it simply that what’s inside the loop took too long to process? I found conflicting and inconsistent reports in the interwebs, so I set on a quest to provide my own answers.